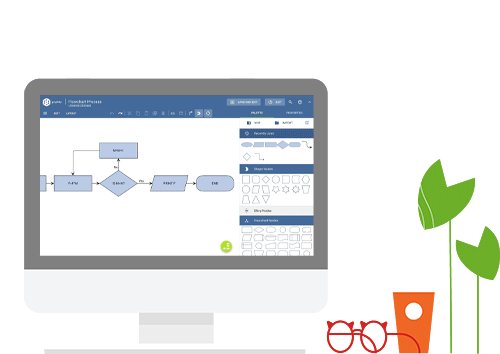
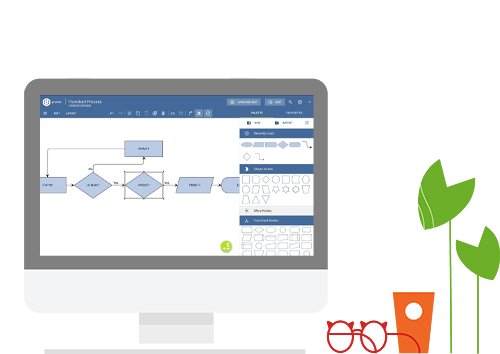
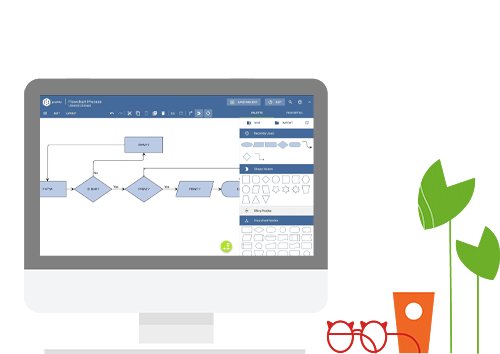
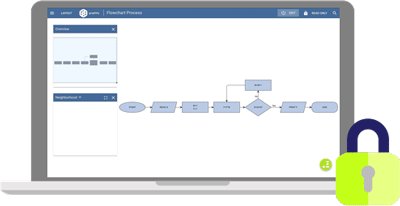
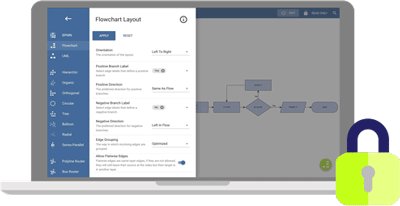
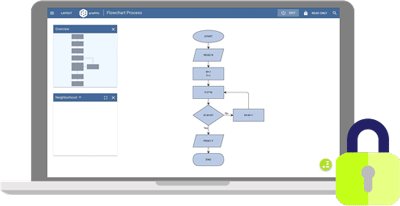
Employees looking for information on how to place orders find the newly-created diagram and discover everything they need. They are not authorized to edit, but they can view the whole process and change the layout to vertical – ideal for exporting or printing the chart.